こんにちは!
今回は自己研鑽兼ブログ投稿企画として
「UIUXデザインを学ぶ」シリーズを始めていきたいと思います。
企画の背景
今まで広告デザインを中心に紙・WEBで
クリエイティブを提案してきましたが、
今後の市場の流れや、自身のスキル向上のために
UIUXの分野にも挑戦していくべきだと考えた次第です。
また、UIUXデザインの世界は
「ユーザーを中心に考え尽くす」ことが
非常に重要なことだと思い、
ユーザーを動かすためのサービス設計を
0から作り上げることにワクワク感と面白みを感じました。
とは言いつつ、どう進めていくか…
まず現場で活躍できるレベルのスキル習得のために、
ざっくりとしたロードマップが必要だと考えています。
以下の動画を参考にしました。
ロードマップ
今回はざっくりと5つの項目で進めていこうと思います。
具体的な期間は今回設けず、
スキルの習得を最優先して5番まで進めていきます。
1.ツールに慣れる
まずは思い通りにビジュアルを作れるように
ツールの理解を重点的に鍛えていきたいと思います。
2.サービスをデザインしてみる
ツールの使い方がわかったところで、実際にあるアプリを
一度分解して自分ならどういうUIデザインにするか
落とし込んでみます。
チャレンジしてみることで足りない部分を明確にしていきます。
3.UIデザインについて詳しくなる
ガイドラインやUX手法、DailyUIなるものがあるそうです。
ここらへんは実践に向けて
知識としてある程度押さえておくべきところだろうと考えています。
4.機能単位で制作する
フォームや投稿画面など、機能ごとにUIデザインを起こしていきます。
5.サービス制作する
2番でチャレンジしたものと同じか似ているテーマで再度取り組んでみます。
こうすることで2番から5番までの期間で
どれほどスキルアップできたか、
ブラッシュアップできるようになったかを確認します。
Twitterを使って他の人からのレビューも頂く予定です。
ツールに慣れるところから!
まずは不自由なく思い通りのビジュアルを作成できるように
ここを重点的に鍛えたいと思います。
今回使うツールは
にしました。
ツールの選定は以下の表を参考にしました。

これをみる限り、
元々フォトショやイラレはある程度使えるので
Figmaが使えると一通りデザイン制作はこなせるなと。
とりあえず始めたUIトレース
Figma、最近日本語化したんですね。
英語だったので中々手をつけづらい印象がありました…
ツールの細かい機能は一旦後回しにして、
スマホでアプリのスクショしたものをトレースしてみました。
トレースのやり方はこちらの動画を参考にしました。
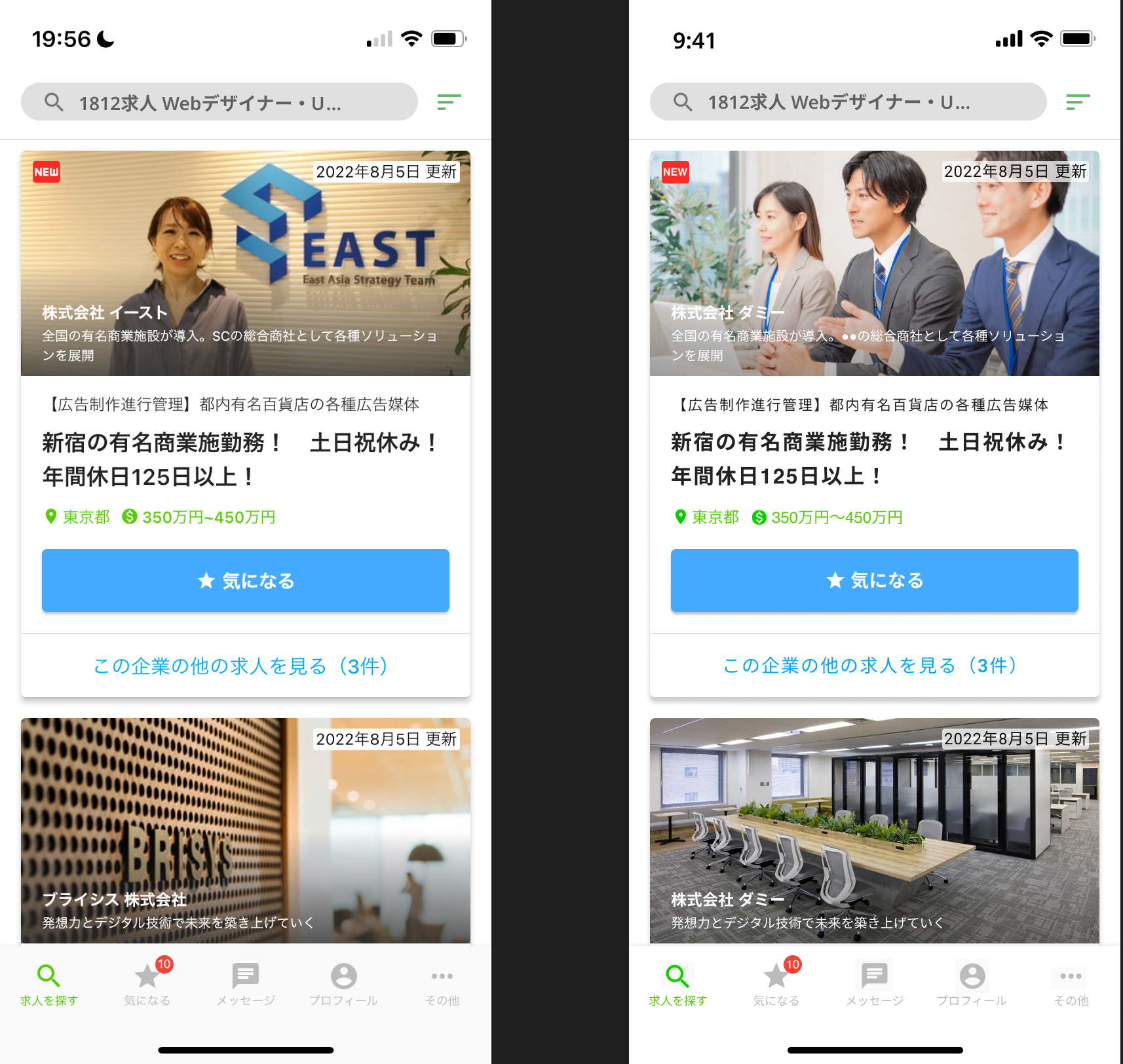
実際にやってみました。
左が元、右がトレースしたものです。

・・・ここまでピクセル単位で物を作ることがなかった・・
書体が所々分からず、近しい物を選びましたが
目を凝らすとやっぱり違いますね。偽物感が出てる感じがします。
フォントサイズをメモしていかなくては。
所要時間:1時間40分
そんなこんなで地道に進めていきますので
同じくUIUXデザイナーを目指している方は何かしらの参考になれば幸いです。
よろしくお願いいたします😊
