書体を編集するときに、

使いたい書体で太さが1つしか無い・・

ほんの少しだけ文字を太くしたい・・・
こんな場面で使える2つの技を紹介します。
1.文字をほんの少しだけ、気持ち太くしたい

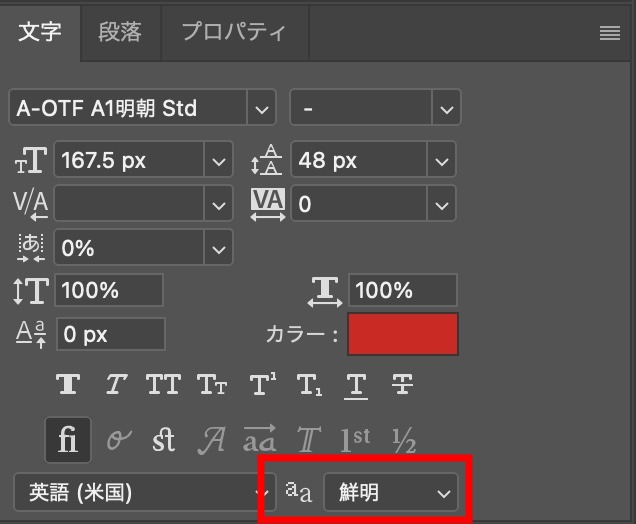
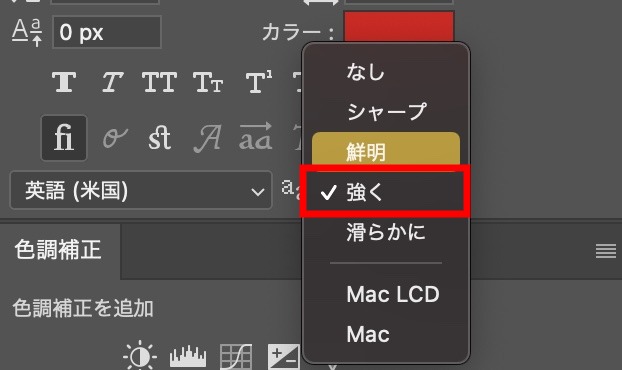
アンチエイリアス機能が「鮮明」になっている場合は
「強く」に変更する


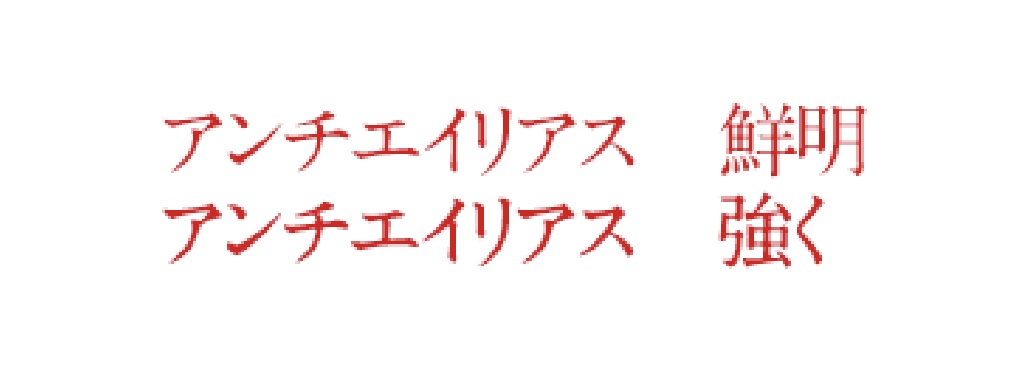
アンチエイリアス「鮮明」の場合

アンチエイリアス「強く」の場合

・・すごく分かりづらいですね笑
文字を72px→30pxに小さくして確認してみると・・

若干「アンチエイリアス 強く」の設定だと太く見えます。
小さい文字や明朝体の時はかなり有効みたいですね。
是非試してみてください 🙂
2.選んだ書体で太さが無い…でももう1段階太くしたい
この場合は「効果の境界線」を使って
無理やり太くする方法があります。

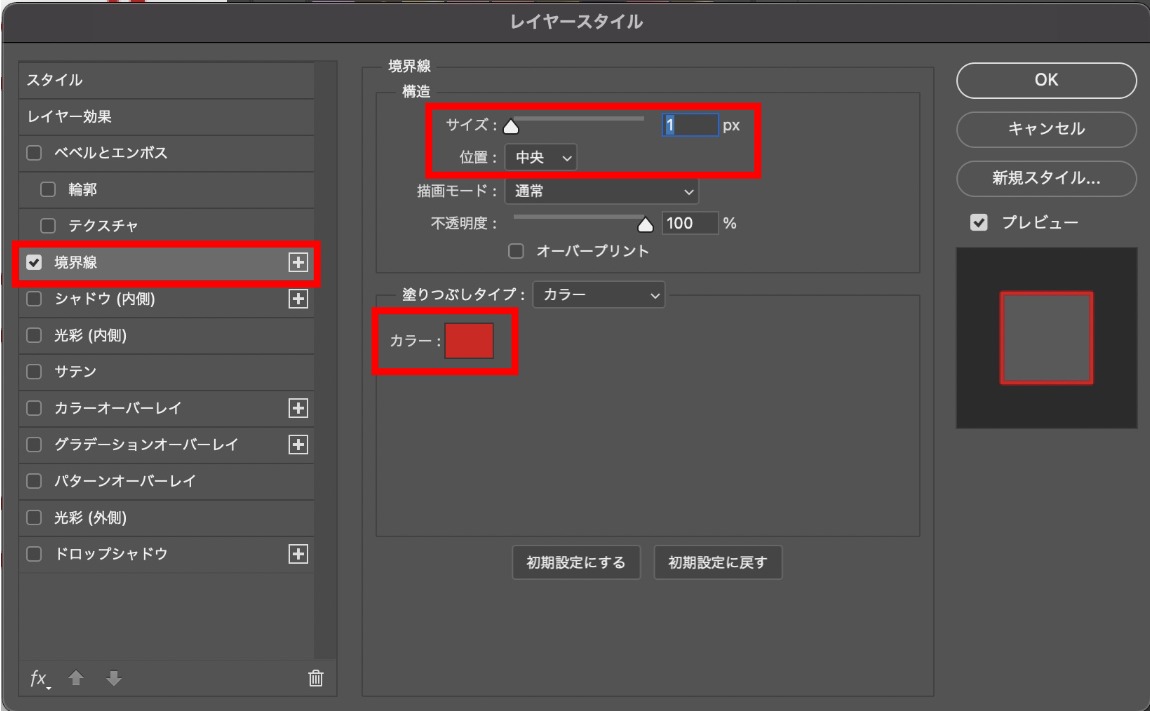
太くしたい文字レイヤーをダブルクリック

境界線
サイズ:1px
位置:中央
カラー:文字色と同じ
境界線なし

境界線あり

ぱっと見で太くなっていますね 🙂
このように手軽に文字を太くできるのでおすすめです! 🙂
境界線の太さは書体によっては
1px以上にすると文字が潰れてしまうことがあるため要注意です。
【必見】境界線で太くした文字にグラデーションをかけたい場合
文字色は単色だけでなくグラデーションでもやりたい場合があるはずです。

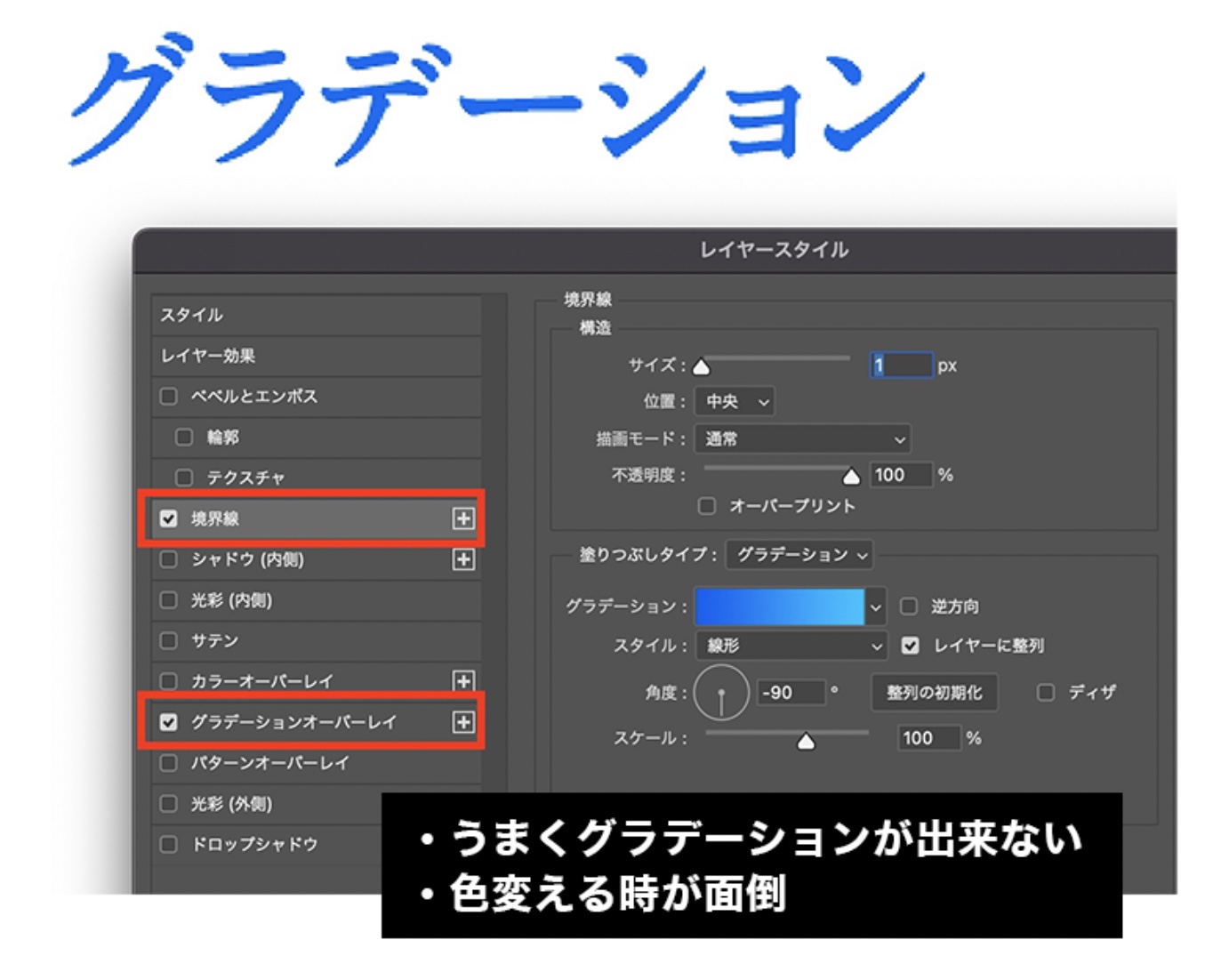
グラデーションオーバーレイを使って境界線と色を合わせれば良くない?
しかし、普通にやろうとすると…

- 綺麗なグラデーションが反映されない
- 他の色変える時は境界線とグラデーションオーバーレイを設定しないといけないから面倒
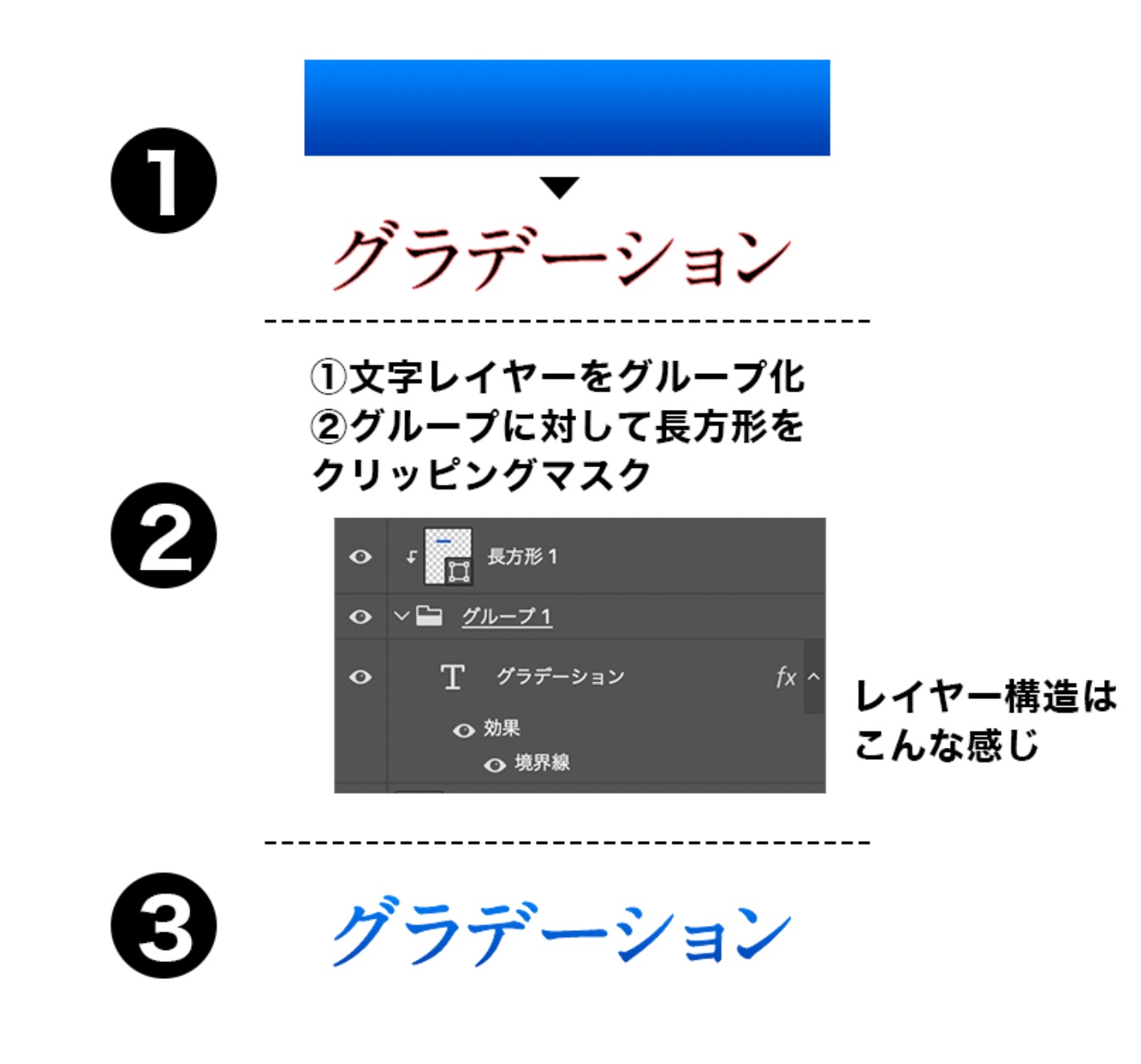
このような問題を解決するためにはクリッピングマスクの技を使うと良いです。
まずは図で説明しますね。

このやりかたなら、
複数の文字レイヤーがあってもグループ化すれば良いので、

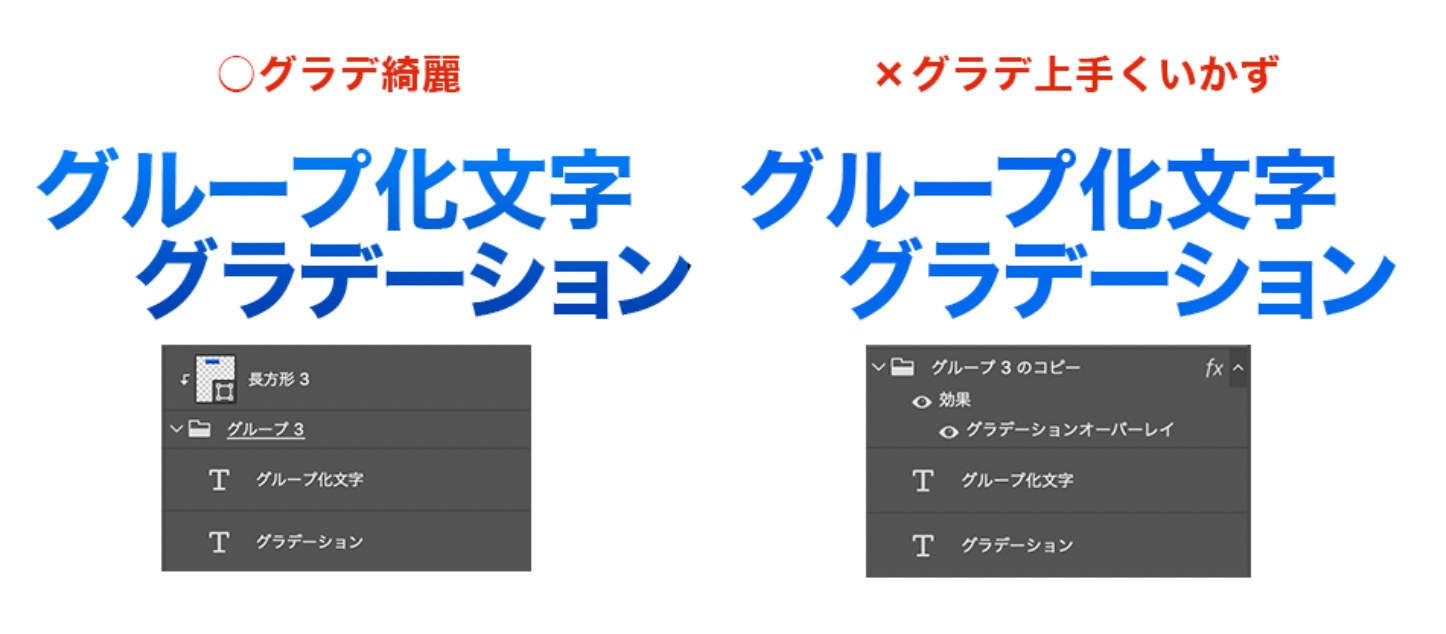
このように、右図のグループ化したレイヤーに直接効果をかけるよりも
綺麗なグラデーションをかけることができます。
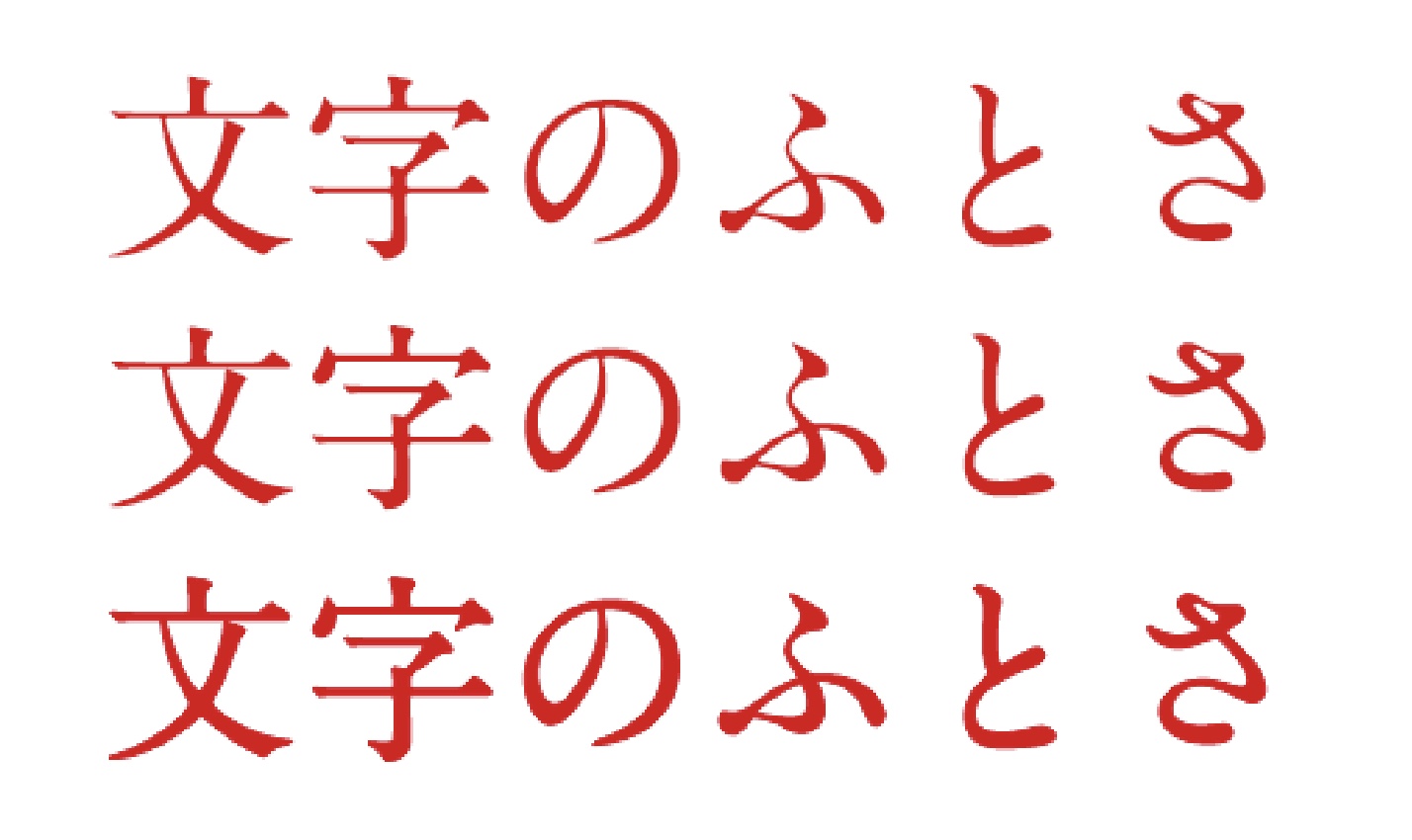
まとめ

上から順に、
アンチエイリアス「鮮明」
アンチエイリアス「強く」
アンチエイリアス「鮮明」+境界線1px、位置中央
です。
境界線で細い縁を作ればどんな書体でも太くすることができます。
3.番外編:イラストレーターの場合
フォトショと同様に細いフチをつけることができれば良いので、
イラストレーターでもアピアランスを使えば簡単にできます。
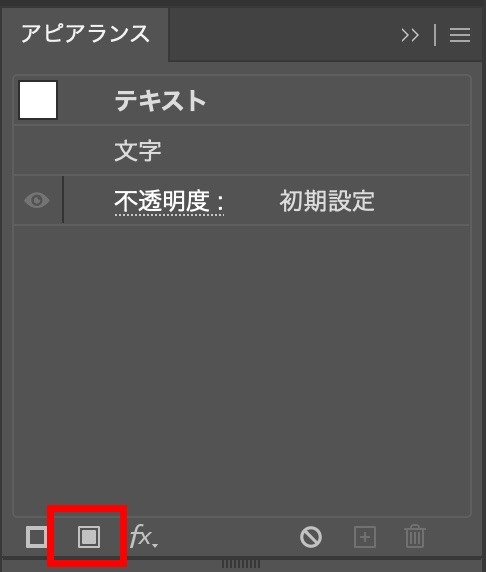
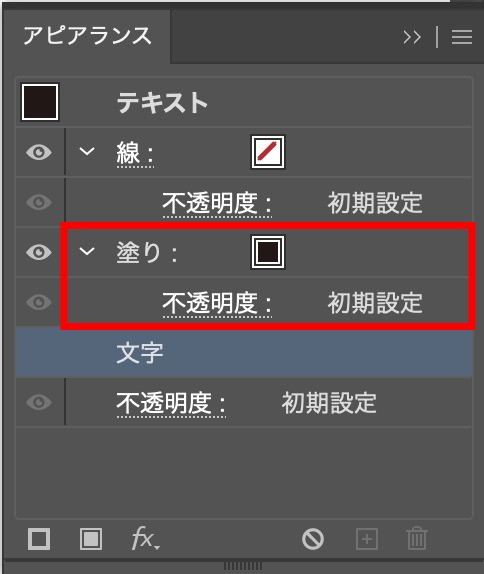
文字を選択し、アピアランスを開く
「塗り」を追加

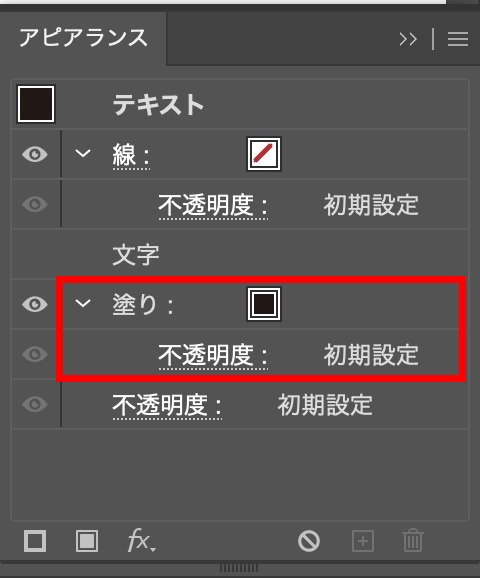
塗りが追加されたので、
「文字」の下に移動させる


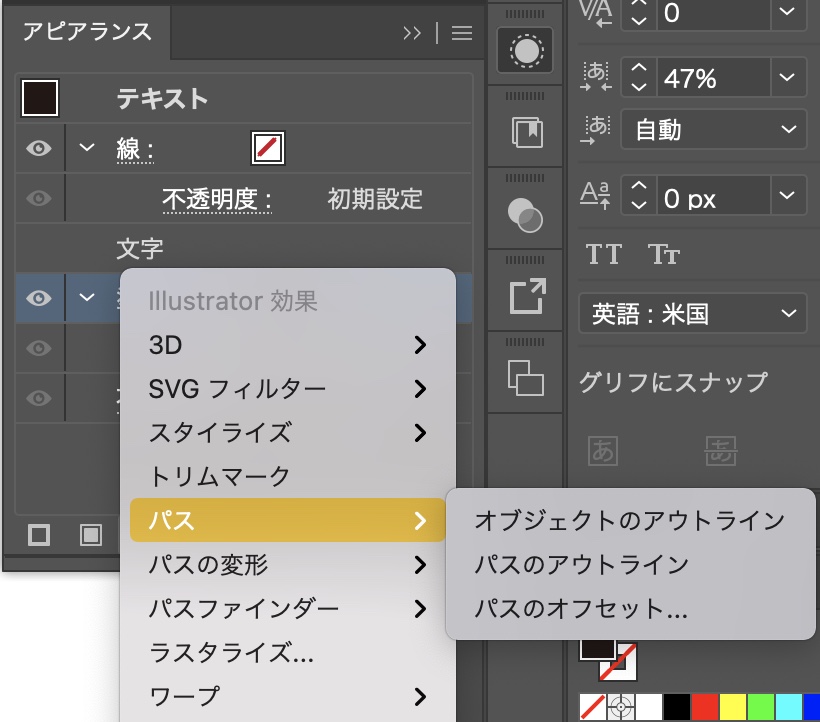
塗りを選択した状態で「fx」を選択
パス→パスのオフセット

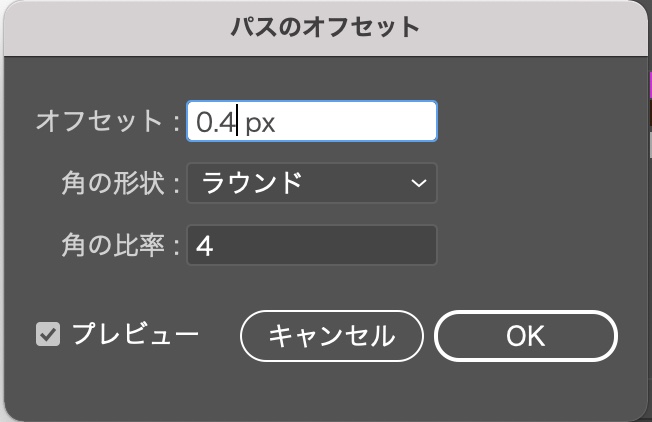
オフセット:0.4px
角の形状:ラウンド
※文字のサイズによります

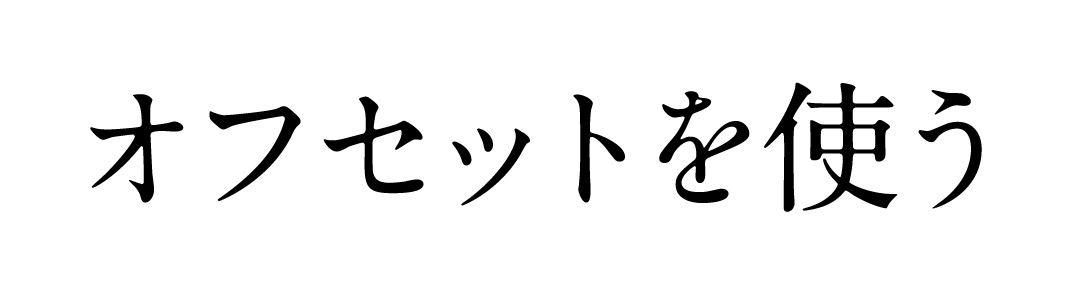
オフセットなし

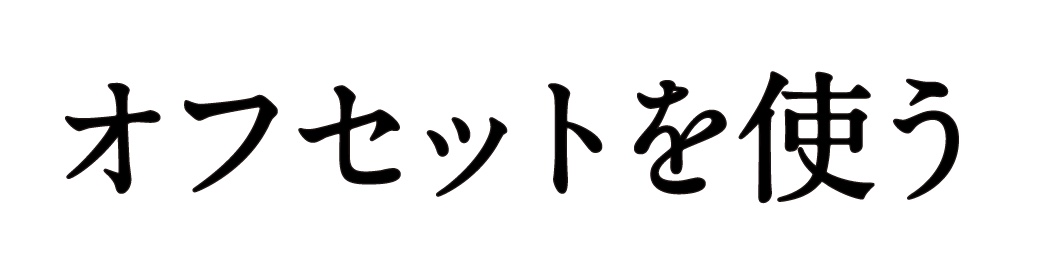
オフセットあり(0.4px)

イラレの場合だと、
フォトショより詳細に太さを調整できるのが良いですね!
オフセットを使えばイラレでも手軽に太くすることができます 🙂
