こんにちは!
「UIUXデザインを学ぶ」シリーズ
その2です。
進捗はいかほど…?
Figmaの使い方に慣れるため、
アプリをスクショしては
UIトレースの連続といったところです。
なかなかフォトショや
イラレのようにいかず、
癖に慣れる段階で苦戦しつつ
なんとかトレースを進めていっています。
新たに2つUIトレース作成!
仕事終わりに
2時間ほど時間を割いてやってます!
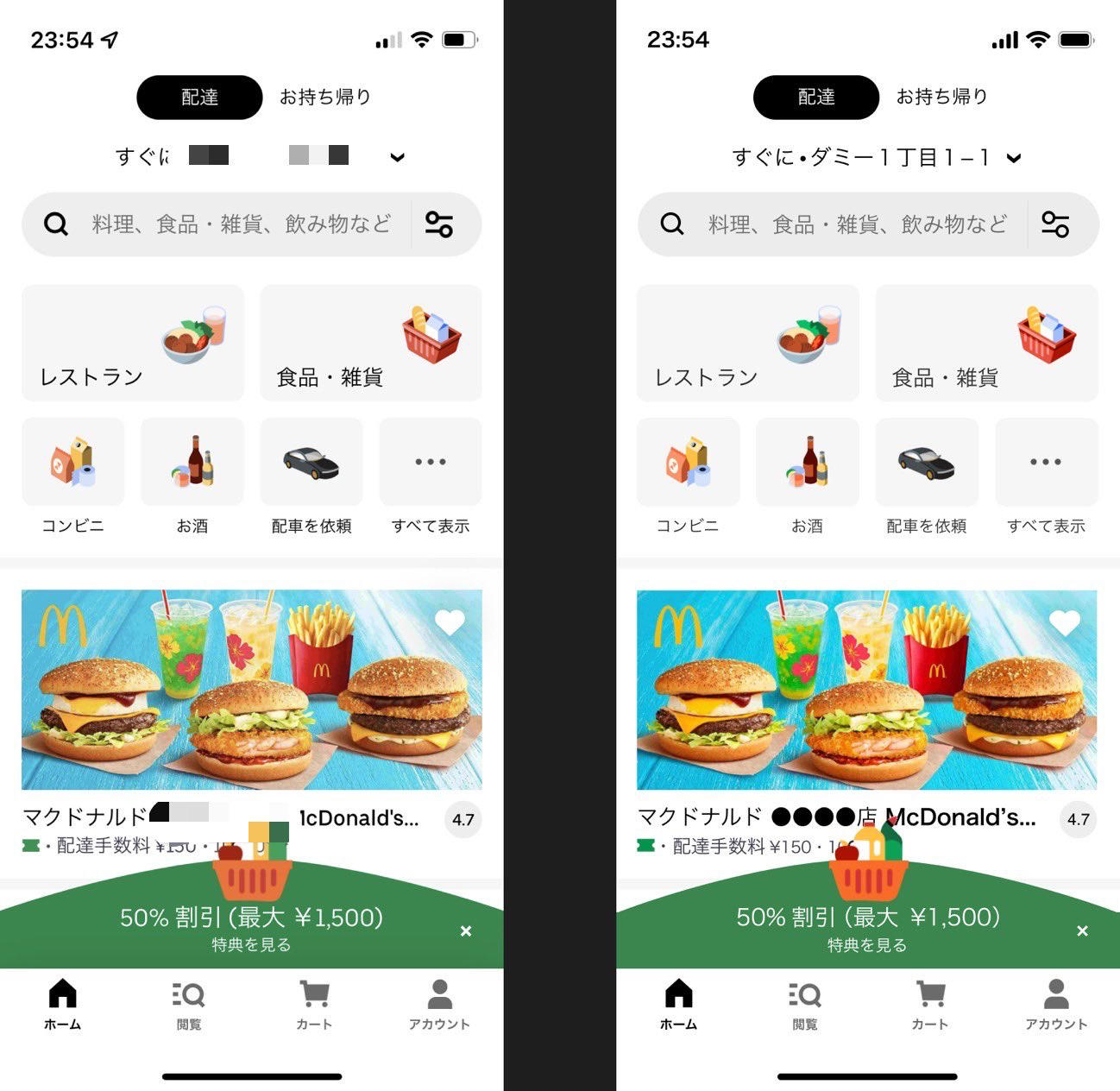
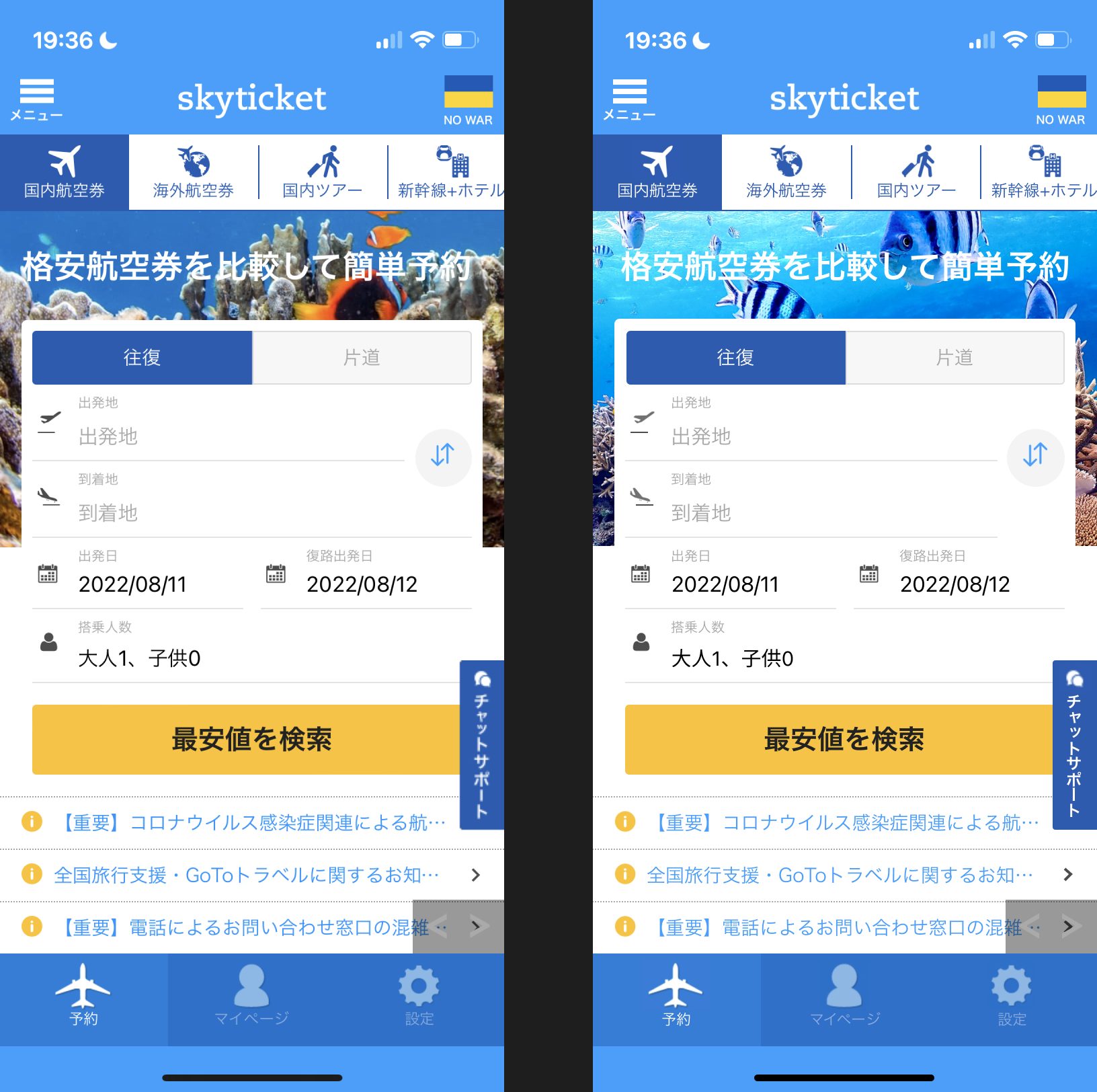
左が元、右がトレースしたものです。

ウーバーイーツの
ホーム画面のUIトレースです。
ナビゲーションメニューの上にある
緑の曲線。これ微妙に難しい曲線でした;

続いてこちらはスカイチケットの
ホーム画面UIのトレースです。
ここでやっとiOS専用の
書体なるものを見つけ、
画面最上部にある
ステータスバーを完璧に作れました!

SF Proという書体らしいです。
(リンク先でDLできます)
スカイチケットUI画面の気づきとしては、
・アイコンは素材サイトから
引っ張ってきている
(素材を見たことがある)
・グレーの色の種類がやたら多い
この2点です!
スタイルというもので
共通の色やフォントサイズを登録しておけば
効率的に作業が捗るんですが、
この時にやたらグレーを何種類も
登録していたため気づきました。
実際形にすることで
気づいてくることがありますね。
角丸は大体何pxとか、
フォントサイズは大体
小サイズ、中サイズでどのくらいとか。
手を動かしていると
こことここが同じサイズだ!同じ太さだ!
とかUIの視点で同じ情報単位のものが
見た目でも揃ってると気持ちいですね。
・・引き続き精進して参ります!😭😭
