youtube動画をWEBサイトへレスポンシブ対応で埋め込む方法を紹介します。
コード紹介
サンプルはこちら
chromeやFireFoxなどのブラウザでデベロッパーツールを使ってスマホ版、PC版それぞれ確認していただけると分かりやすいと思います。
2021/5/2更新
videoタグ・youtubeの埋め込み方法の記事一覧
videoタグ・youtubeの埋め込み方法の記事一覧
HTML
<!--youtube動画埋め込み-->
<div class="yt_inner">
<div class="yt">
<iframe class="yt__iframe" src="https://www.youtube.com/embed/※埋め込みコードの末尾の文字列※" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
<!--END youtube動画埋め込み-->
「※埋め込みコードの末尾の文字列※」は、
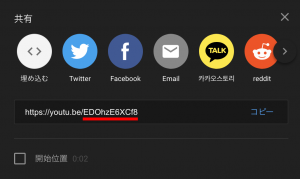
youtubeの「共有」の末尾文字列をコピペ
(参考画像の場合は「EDOhzE6XCf8」の部分)
CSS
.yt_inner{
width: 100%;/*画面横幅が920px以下になると背景枠が幅いっぱいのままレスポンシブ対応*/
max-width: 920px;/*PCでの枠の最大幅*/
margin: auto;/*中央寄せ*/
padding: 4%;/*動画自体の余白設定*/
background: #e0e0e0;/*確認用なので不要なら削除*/
}
.yt {
position: relative;
padding-bottom: 56.25%;/*動画のサイズ比率を1:0.5625で固定*/
}
.yt__iframe {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
}今回はiframeのレスポンシブ対応のため、videoタグと違って少し手間がかかります。
コピペしてサクッと埋め込んじゃいましょう。
参考サイト
