
自分のブログやサイトのアクセスを伸ばしたいな

でも具体的な何を見れば良いかがわからない
そんな悩みを抱える 個人ブロガーや、副業・フリーランスのWeb制作者にとって、ブログ運営はただ記事を書くだけではなく、戦略的に育てていくものです。
ブログは、アフィリエイトや広告バナーを活用した収益化などさまざまな可能性を秘めた資産になり得ます。
しかし、ただ闇雲に記事を増やすだけでは、思うようにアクセスは伸びません。
かれこれ個人ブログを開設して6年。
記事数こそ多くはないものの、少しずつ試行錯誤を重ねた結果、当初よりも安定してアクセス数を伸ばすことができるようになりました。
本記事では、これまでに実践してきたPV向上のための施策を紹介します。
特に 「まずは1人で気軽に、ミニマムに始めたい」 という方には、実践しやすい内容になっているのでは無いかと思います。
ブログを成長させるためのヒントを探している方は、ぜひ最後まで読んでみてください!
1.データ分析を活用した改善
私のこのブログを例に実際どういった情報を見ているのか解説していきます。
私の場合、以下のツールを用いています。(全て無料)
- Googleサーチコンソール
- Google Analytics(GA4)
- Clarity(クラリティ)
Googleサーチコンソールで確認していること
PV数の把握にはサーチコンソールが一番適しています。
私の場合、サーチコンソールでは検索パフォーマンス、検索クエリを確認しています。
よく見ている画面順に紹介していきます。

アクセス状況をすぐに知りたいときは主にサーチコンソールを使っています。(スマホでも確認しやすい)
PVを上げるにはまず自分の記事が検索結果に出て順位を上に上げることが大事です。いわゆるSEOですね。
ここでいつも私が見ている画面をよく見る順に紹介していきます。
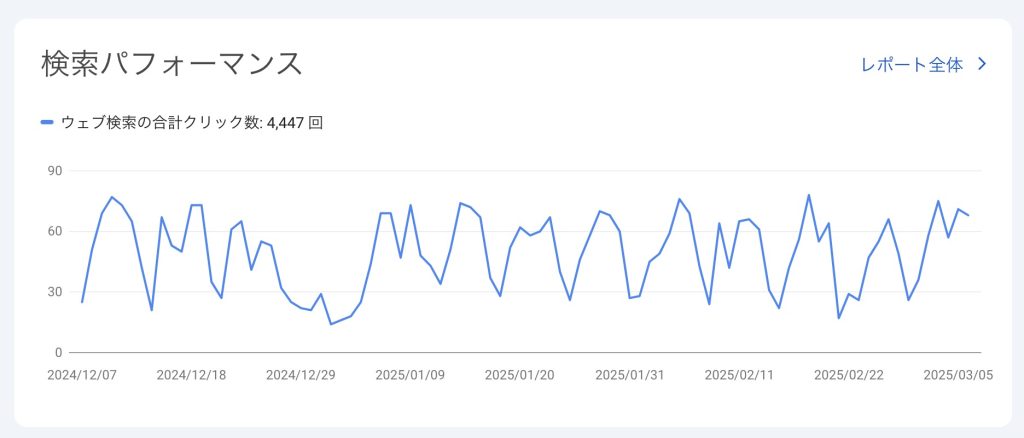
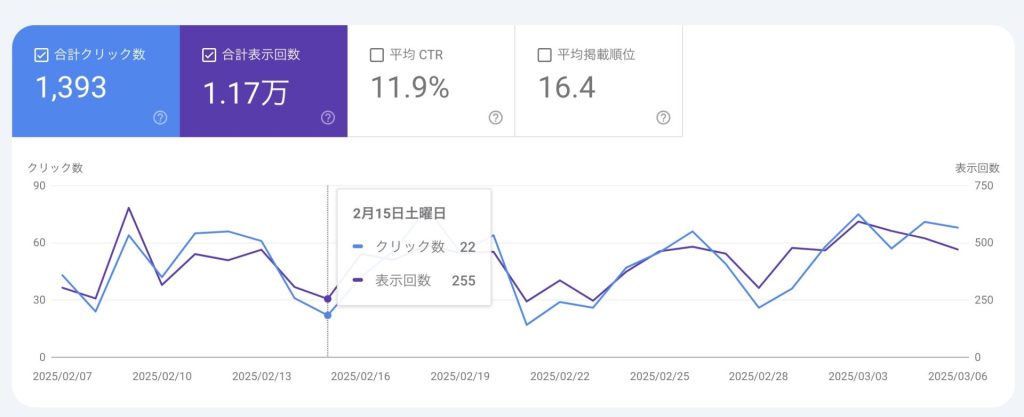
1.PVの月次チェックと検索順位の年次チェック
私の場合、PV数の推移は主に1ヶ月単位(28日間)で確認しています。
このブログの場合は500pv/日程度なのですが、以下のように細かく見ていくと土日のアクセス数が減っていることがわかります。

このサイトではWEBデザイナー向けにhtmlやcssなどのコードを紹介したりしてるので、実際そういったお仕事をやってる方が平日の日中に確認しているのかなと推測できます。
細かく時間帯で分けてアクセス数を見るにはGA4の方が良いのですが、ざっくりとアクセス数を確認するにはこの画面で十分です。
検索順位や良くクリックされているページをチェック
私のブログでは「Photoshopで文字を太くする2つの方法」という記事が特にアクセス数が多く、検索からクリックされることも多いです。

一番人気の記事を参考に次の記事に活かすこともできますね。
具体的にどこを参考にすべきかは今流行りのchatGPTなどの生成AIツールに聞いてみるのも1つのやり方かと思います。
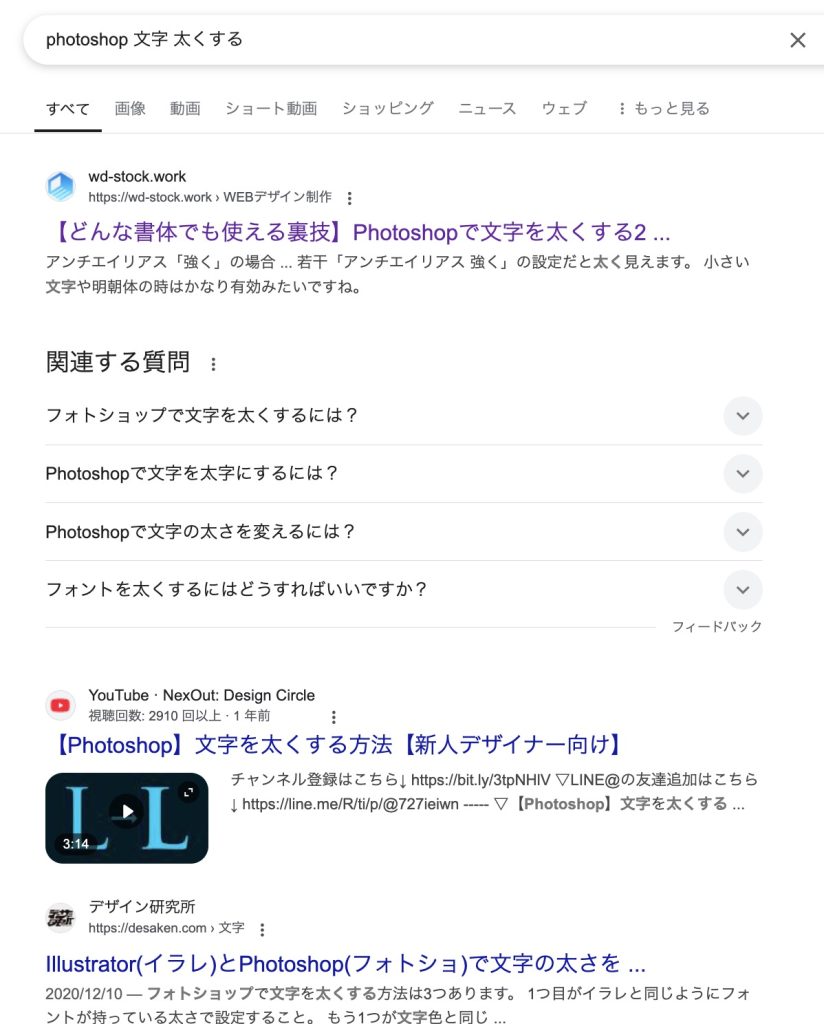
前後の順位にある競合サイトと比較し、コンテンツの充実度や見せ方をチェック
サーチコンソールのクエリから逆検索し、競合サイトを確認することもあります。
例えばクエリの1番目にある「photoshop 文字 太くする」で検索してみます。

このキーワードでは検索順位1位は取れているものの、そのほかの競合サイトも確認し、果たしてユーザーが欲しい情報が提供できているのか?の観点で記事改善のヒントを探ります。
自分の記事の順位をさらに伸ばしたい場合は、その検索ワードで1ページ目に出ているサイトがどんな情報を提供しているのか確認してみましょう。自分の記事に無い要素がユーザーのニーズを掴んでいるのかも。
また、デザインとしての見せ方についてもチェックしましょう。ブログは読み物なので、フォントサイズや1行に入れる文字数、改行位置、行間の広さなどの要素が重要になってきます。
以前競合サイトのフォントサイズや行間などを20〜30記事ぐらい調べたことがあったのですが、手元になく…フォントサイズは16px、行間は1.7〜1.9ぐらいが多かったと記憶しています。 一般的には文章の行間は1.5ぐらいが良いと言われていますが、どのサイトもそれよりは広めに設定していました。
Google Analytics(GA4)で次の記事のヒントを得る
ブログをやる上でまず入れるであろうGoogle analytics(GA4)の活用についてです。
私の場合、GA4ではユーザー属性、経路データ探索を確認しています。
よく見ている画面順に紹介していきます。
ユーザー属性(性別・地域など)
訪問してきたユーザーの属性を調べ、どんなユーザーがどのページに訪れているのかを把握します。
googleアカウントにログインした状態のユーザーがサイトに訪問することで取得することができます。
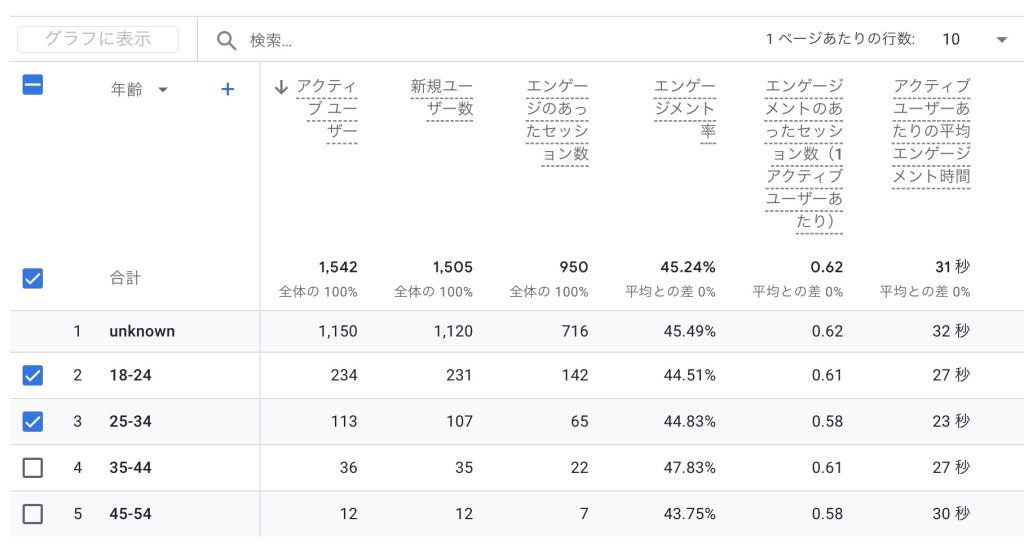
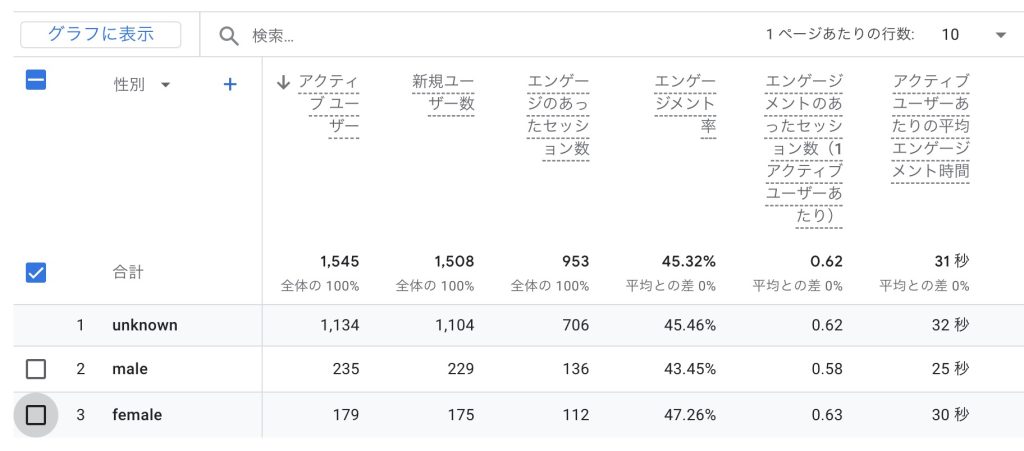
例えば私の場合はこのような情報になっています。

取得できている情報の中では18〜24歳の年齢層が多い

取得できている情報の中では男性が多い
unknownはおそらくgoogleアカウントにログインしていない状態で訪問しているかと思われます。 年齢層は18〜24歳ぐらいの方が多く、学生〜新社会人ぐらいの方が多く訪れていることがわかります。
また、性別としては若干男性の方が多いようですね。経験上、男性の場合は結論や答えがハッキリしている方が好まれる傾向があるので、もしかしたら私の記事にはそのような書き方の特徴があるのかな…と想像したりします。
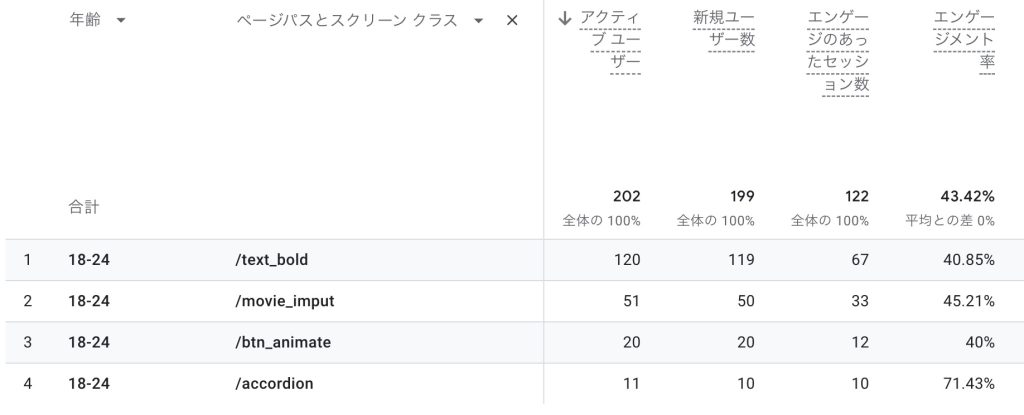
ここからさらに、例えば18〜24歳の方にフィルタを絞り、「ページパスとスクリーンクラス」でよく見られているページを特定してみます。

Screenshot
120人の方が「/text_bold」を見ていますね。これは先ほど取り上げていた記事「Photoshopで文字を太くする2つの方法」がよく見られているということです。
どんな経路を辿っているかを調べる
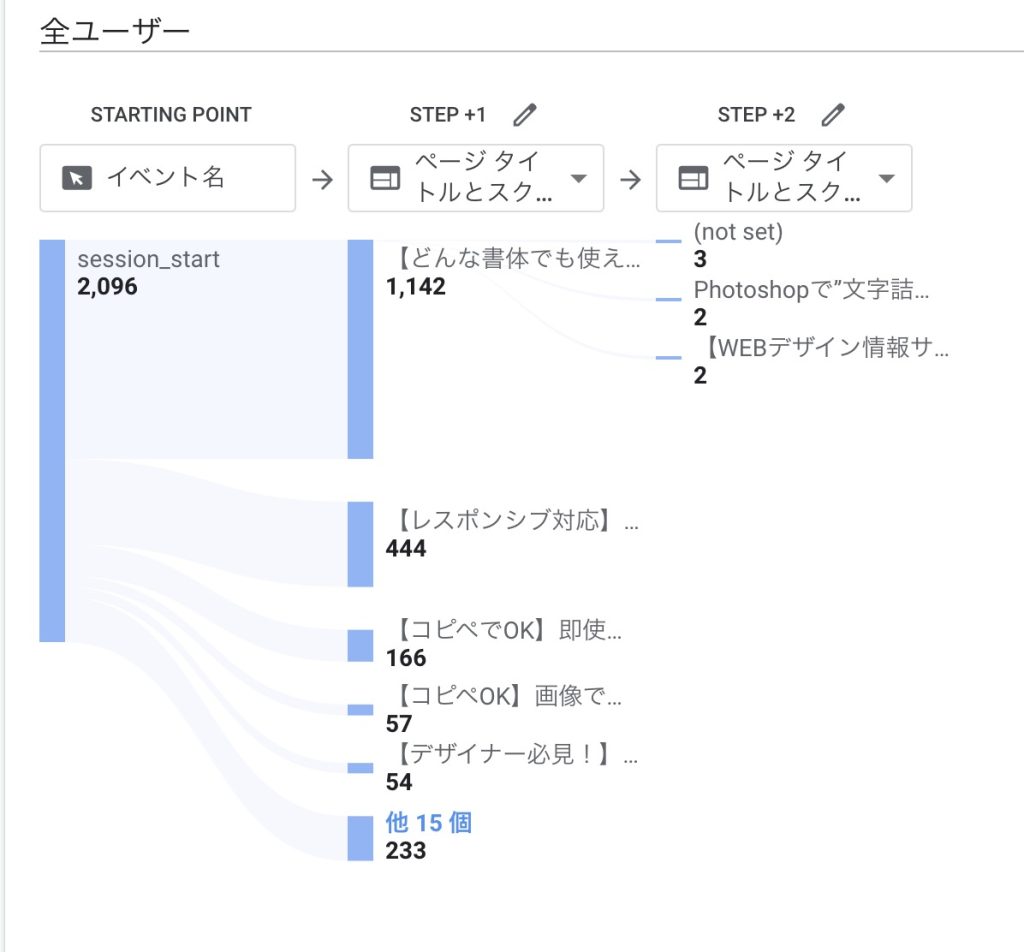
経路データ探索ではサイト内でユーザーがどのぐらい回遊しているかを確認できます。

私のブログはほぼ検索から流入してくる事がほとんどなので、人気記事からサイト内の別記事に遷移することはほぼ無さそうです。
つまり直帰率が高いということなので、サイト内の回遊性を改善することでPV数増加に繋げることが出来ます。
私の場合は一つの記事で情報が完結している事がほとんどなので、優先度はそこまで高くないです。
クラリティでユーザー行動を分析
クラリティは無料で使えるヒートマップツールで、Microsoftが提供しています。 無料の割に高機能なのでぜひ入れておきましょう。
私の場合、クラリティでは「スクロール」と「注意」を確認しています。
「どこで離脱が多くなっているか?」を確認し、記事の問題箇所を特定
このツールでは特定の記事で具体的にどこが見られているのかを調べています。例えば特定の場所で急に離脱が多くなっている箇所があれば、そこは記事の内容を改善する必要があります。
これもユーザーのニーズを把握する上で重要な手掛かりになるので、ある程度の期間データを貯めてから確認してみましょう。

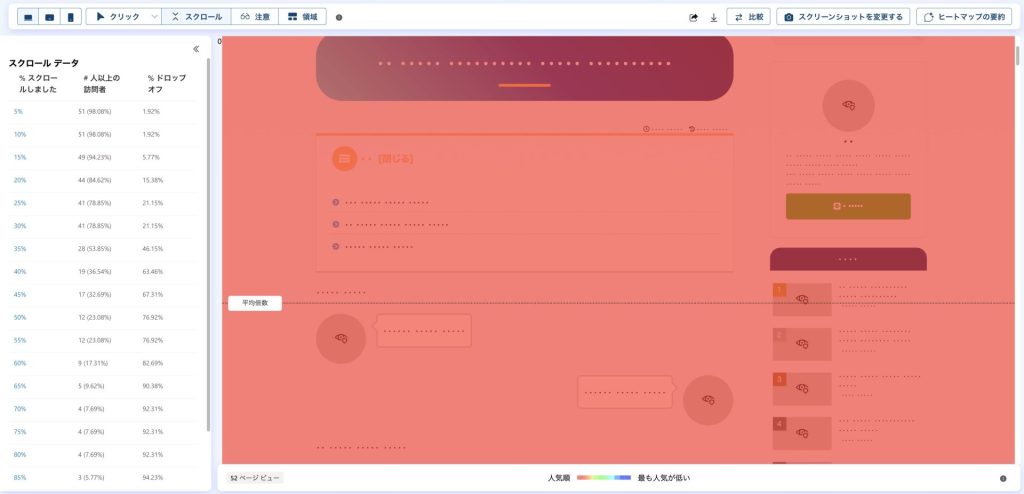
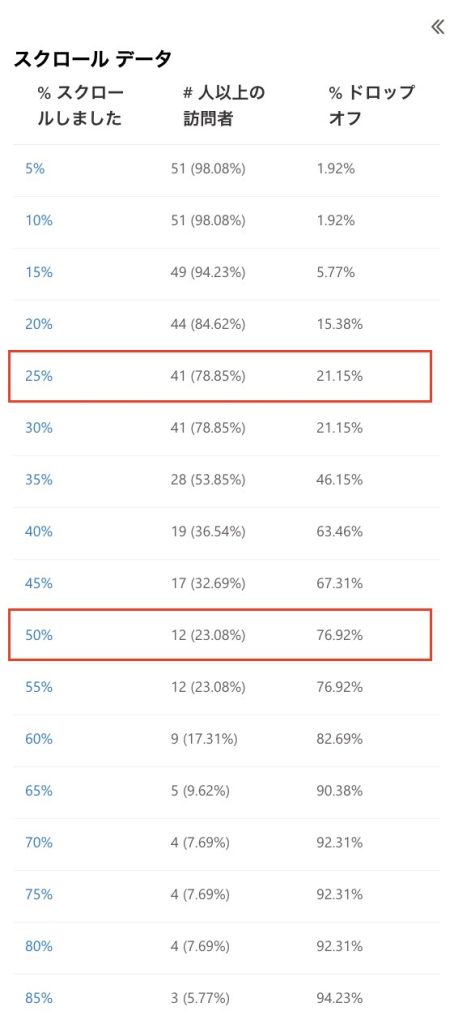
右のヒートマップよりも左にあるスクロールデータでみた方がわかりやすいです。
以下を見てください。

赤枠のところに注目して欲しいのですが、まず上の赤枠は全体ページの25%スクロール時点では21%ほど離脱しています。しかし下の赤枠では50%スクロールした時点で離脱率は76%となっているため、ページの4分の1スクロールする間に訪問者の半分が離脱していることになります。
つまりこのページの前半部分に、離脱されないような改善を施す必要があるということです。
記事の内容を充実させたり、ニーズに沿ったものにする必要がありますが、すぐ改善したい場合はセクション(段落)ごとの順番を変えてみたり、その前にある内容を削るなどの対策が考えられます。
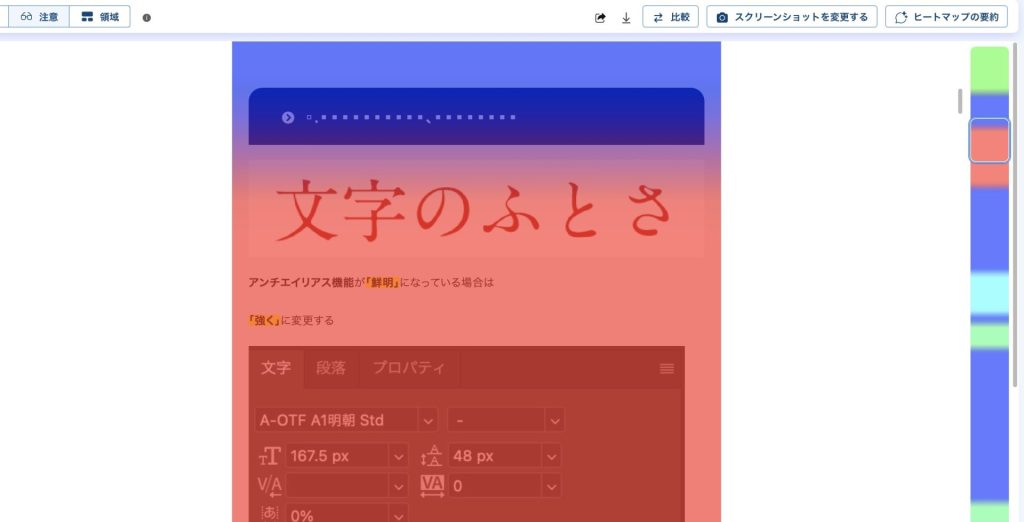
「どこに注目しているか?」を確認しニーズを把握
逆にどこに注目を集めているのかも調べることが出来ます。「注意」のタブから特定ページのどこで立ち止まることが多いのかを確認しています。
当ブログの人気記事で調べてみると、メインの内容である「文字を太くする方法」について具体的に説明してる所で注目が集まっていることがわかります。

この例の場合は見せたい内容に対して既に注目を集めることができているので優先度は低いですが、更に分かりやすくシンプルに伝えるなどの改善によってSEOやPV数に良い影響を与えることができるでしょう。
2.UI・UX改善によるPV向上施策
意外と見落としがちになってるのがUI/UXの部分です。
サイトのデザイン自体を改善するには、ある程度の技術や時間が必要なので優先度は下がりがちですが、私が実践していることをいくつか紹介します。
ユーザーの反応を可視化、導線の見直し
例えばいいねボタンを設置することでユーザーにとってニーズがあるか直接フィードバックを得ることが出来ます。
WordPressであれば私は「WP ULike」というプラグインで実装しています。

また、良い記事だと思ったらシェアボタンでスムーズに共有できるようなUIや導線設計も大事です。
SNSで拡散してもらえることでアクセス増が期待できます。
WprdPressでシェアボタンの設置を設置する場合はテンプレートにあらかじめ備えられているか、プラグインなら「AddToAny Share Buttons」なんかが挙げられます。
サイトの軽量化
ユーザーはサイトに訪れて何も表示されていない時間が2.7秒を超えると急激に離脱率が上がると言われています。
サイトの表示には特に画像の容量がネックになるので、適切な容量に圧縮しましょう。
私の場合、wordpressであればいつも「Autoptimize」と「EWWW Image Optimizer」をセットで導入しています。
それ以外のサイトであれば、画像の圧縮なら「ImageOptim」、HTMLの読み込み改善ならlazyloadのような遅延読み込みなどを行なっています。この辺りはもっと専門のサイトを参照された方が良いかと思います。
https://technical-seo.jp/lazy-load-javascript-library/
読みやすいレイアウトやナビゲーションの調整
大掛かりにはなりますが長期的な改善計画としてサイト全体のUIUX改善を考えています。
デザインはfigmaでざっくり作ってはいますが、そもそも現状のサイトで何のUIが良いのか、悪いのかの検証が必要だと考えてます。GA4

3. まとめ
ブログを開設してもう6年になります。最初は備忘録的にちまちまやってましたが、数多く記事を出してると何かしらの記事でアクセスがぐんと伸びることがあります。
それを見て、この記事はユーザーにとって役に立ってるのかなと、結果は小さいながらも大きな達成感を味わったのを今でも思い出します。
この小さい火種を消さないよう継続的にブログの更新・改善を行うことが大事です。
今や生成AIが出てきて独自性のある記事ほど価値があるように思います。生成AIに100%任せるのではなく、最後は独自性を出すために人間の手が必要なのかなと思います。
この記事で紹介したアクセス解析が少しでも参考になれば幸いです。