こんにちは!
「UIUXデザインを学ぶ」シリーズ
その4です。
進捗はいかほど…?
その3では既存UIの改善の取り組みを紹介しました。
今後もその取り組みを続けていくと共に、
もう一つ、大きなプロジェクトを考えています。
現在のWEBサイトの大規模改修
このサイトでは月間約5000PVほどの流入があるそうで、
さらなる拡大に向けて今一度このサイトの現状を整理しました。
このサイトの目的は?
デザインスキルアップの手助けになるようなコンテンツにする
想定されるユーザーは?
・コーチングを受けたい。メンターが欲しいデザイナー初学者
・現場で検索しながら作業をしているデザイナー、コーダー
・デザイン業界への転職を考えている人
この3つの想定ユーザーの体験向上のために
導線設計を考える必要があると考えています。
目標
- サイト全体のUIUX改善で、想定ユーザーの各ニーズに沿ったコンテンツを素早く提供する
- トップページの目的を明確化する
・お悩みに対して正確に誘導する
・サイトの目的・趣旨を明示する
パッと考えた施策
- 広告バナーの表示位置の改善
- 全体UIの統一
→ボタンの統一、グローバルメニューを分かりやすく - グローバルメニューの使いにくさ改善
- お問合せページの機能充実
- 営業メールに対する注意事項の追加
- ログインページのデザイン
- コンバージョン設定をより具体的に設定
- デザインメンターとしての指導事例を掲載
- 記事の充実、サムネイル画像はオリジナルで作成していく
以上のように、
現状の問題点に対しての施策が膨大になるため
全体のデザイン改修となりそうです。
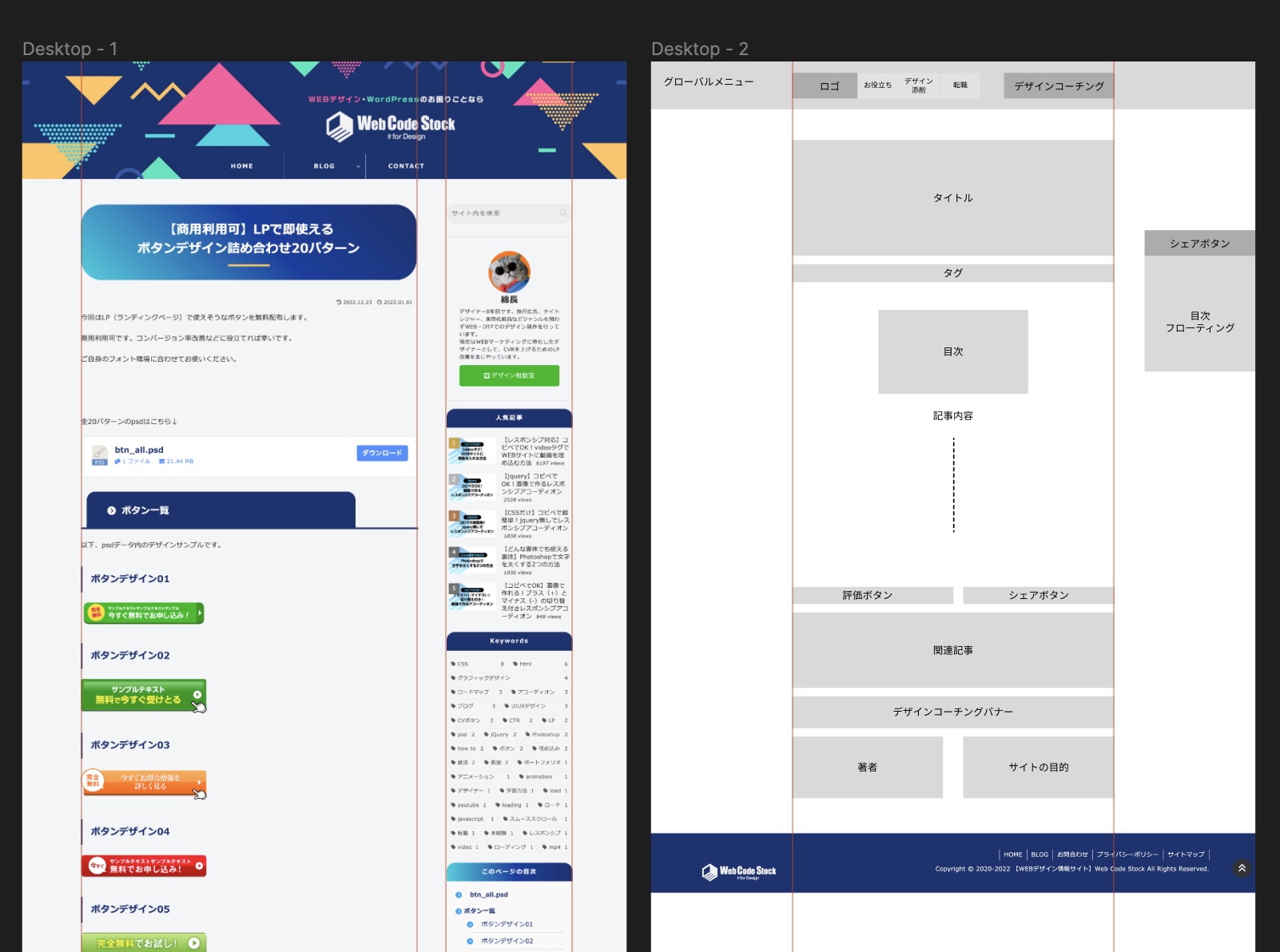
現在ざっくりと情報整理をしていまして、

現状が左、右が改修後の情報設計(予定)となっています。
他サイトの競合をリサーチした結果、
やはり1カラムでのページが分かりやすく、
膨大な情報の中から取捨選択をする上で最適な構成だと感じました。
検索→クリック→欲しい情報に辿り着く
までの時間を短くするために、1カラムかつグローバルメニューの改善で
大きく体験向上が見込めるのではないかと考えています。
今後の進捗
今後の報告の中では今回のプロジェクトとして
UIUX改善のためにパーツごとに作成したものを
紹介していければと思います。
今回の改修が終わればこのサイトのデザイン変更も3回目となります。
2年半ほど続いている当サイトですが、細かい部分から常に改善して
より良い情報をお届けできるように頑張ります。
